ここに2つのリンクが置かれてます。
いきなりですが
↓どっちから先に踏みたくなりますか??
もっと露骨にいきます。
二個並んでたら,どっちからアクセスします??
- 丼's tech blog
- 丼's tech blog1234 users
「有」か「無」か。形而上学は非常に興味深い学問です。
賢明な読者諸兄であれば,貧乳のリンクにカーソルが行ってしまう理由が乳の大きさやフェティシズムに起因するものではないと既にお気づきでしょう。*1
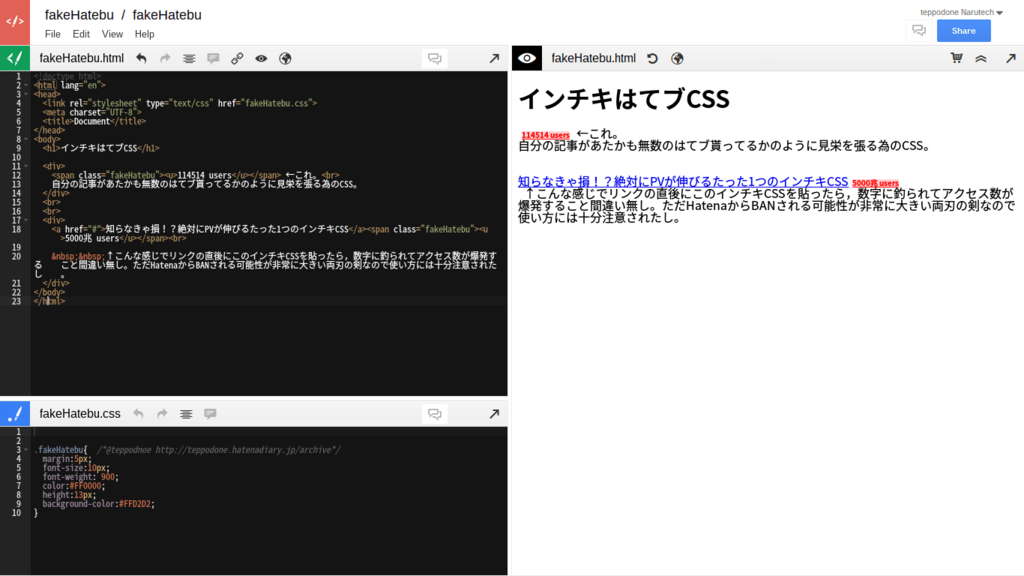
インチキはてブCSS
そうですコレ→任意の数 usersです 。
コレが今回僕の作った「インチキはてブCSS」です!!!

ソースコード
HTML
<span class="fakeHatebu"><u>5000兆 users</u></span>
CSS
.fakeHatebu{ /*teppodone from https://teppodone.hateblo.jp/ */
margin:5px;
font-size:10px;
font-weight: 900;
color:#FF0000;
height:13px;
background-color:#FFD2D2;
}
使い方

メリット
デメリット
- はてなに怒られそう。BANされる可能性があるかも。
- SEO的には何の効果もない。コレ貼ったからと言ってGoogleで上の方に出てくるなんてことはない。
- 当然,Googleの検索結果のとこにもインチキはてブ数は載りません。
- 何より読者を騙すのは良心が痛む。
使用上の注意
おわかりと思いますがジョークアプリもといジョークCSSです。
使う際は,見た人がわかるように何処かに「コレはジョークです。本当はこんなはてブ数ありません」って書いといてください。っていうか出来れば使わないでください。
あと,著作権もクソもあったものじゃないんですが,もしコピペする際は出来れば CSS の /* teppodone from https://teppodone.hateblo.jp/ */ はそのまま消さないでくれると嬉しいです。
改善点
思いつきでテキトーに30分ほどで作ったのでまだまだ細かいところが荒いです。
- ユーザー数の多さによって色の濃淡が変わらない
- 本当はCSS側で下線要素<u></u>を実現したかった
- 「users」もCSS側で自動化したかった
- 自分の環境でしか試してない。クロスブラウザ的なことは考慮してない。
気が向いたら改善します。
という訳で北谷まで行ってピザってきたという自慢がコチラ pic.twitter.com/E4NyUxCdkK
— てぽ丼@チョウセンオオミサイルのフレンズ (@teppodone) 2017年5月8日
今度はアヒージョ食べに,また行くつもりです。
そいじゃまたノシ
*1:もちろん僕は両方押します